Repeat after me: “Feed Google’s Need for Speed”
Repeat after me: “Feed Google’s Need for Speed”
What do you do when you click on a link, your browser starts to load the page you want to see, and then, nothing happens. You wait. After a few seconds you see some text. Then an image or two. By this time you wonder why you clicked on that link in the first place, and you hit the most used button on the Internet: the dreaded “back” button.
Guess what. In your impatience you and Google have a lot in common. Google hates slow-loading pages and is engaged in a crusade to drive them from the web. The might G has a number of reasons for actively disliking web pages that are pigs. To wit (as the lawyers say)…
- Slow-loading web pages are a waste of Google’s processing time. Think about the billions of pages that comprise the web. If each one loads 5 seconds too slow, that adds millions of hours to Google’s processing workload. Slow pages cost Google money. Strike 1.
- Slow-loading pages create a negative user experience. When someone does a search on Google, clicks on a likely link, and gets nothing, or gets it so slowly they’re irritated, they displace some of their frustration onto the “one who brung ’em.” Slow pages cost Google good will. Strike 2.
- Slow-loading web pages often indicate other problems that will further waste Google’s – and visitors’ – time and energy. Often the things that slow down page loads are bloated code, poorly optimized images, even malware and external scripts. So once Google gets the page loaded, often it has to deal with a secondary mess. Slow pages create secondary problems. Strike 3.
Click here for: the official Google answer on page load times and site performance
Unfortunately judging the performance of your site is a bit fuzzy, especially if you use tools to do nothing more than judge “load times.” Here are three common tools you can use to get a handle on your site:
- Google Webmaster Tools site performance indicator in their “Labs” section (you will need to set up Webmaster tools for your site to pull this number; tutorial for that will be added to the site later in case you don’t know how)
- Google Page Speed plugin for Firefox (Make sure you are using Firefox, then download and install the Firebug plugin, then download and install the Google page speed plugin, then read these brief instructions on how to use it)
- Pingdom tools website
Ok, now that I’ve given you the tools, don’t obsess over them. I find the performance indicator in Google Labs only marginally useful. It gives you a benchmark that averages site performance, and it doesn’t give you details on improving it. Using the Page Speed Plugin and the Pingdom tool will give you specific suggestions. I think that the page speed tool is easiest to understand.
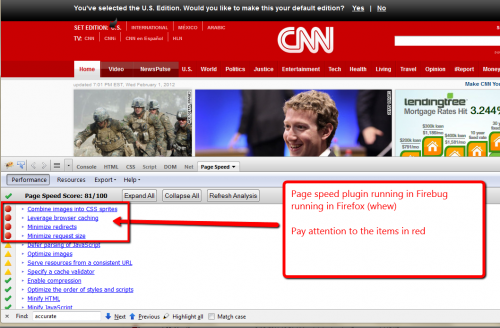
The illustration below shows the output that the Page Speed Plugin is giving on the CNN home page. You want to notice the items in red, that’s where you should focus your efforts. If you’re not a web developer you definitely will need some help on some of these issues, but at least this gives you a benchmark. Tell your developer to work on the red items until they turn yellow or green…that’s all you need to know about it.